HTML adalah bahasa markup yang digunakan di web, dan digunakan untuk membuat sebagian besar halaman yang Anda lihat online. Tapi apa itu HTML sebenarnya?
Pada artikel ini, Kami akan memberikan pengantar paling mendalam tentang HTML dasar yang kami bisa. Sebelum kita mulai, cobalah untuk tidak terlalu takut. Panduan ini untuk siapa saja dan semua orang, tidak peduli berapa banyak pengetahuan teknis yang mereka miliki.
Apakah Anda siap untuk mulai berkenalan dengan HTML? Ayo kita mulai memahami Pengertian HTML, Sejarah, Jenis, Contoh, Fitur, Perbedaan, Cara Kerja, dan 5 rekomendasi editor HTML terbaik yang bisa Anda coba.
Pengertian HTML
HTML, atau hypertext markup language, adalah bahasa pemrograman komputer dasar yang digunakan untuk pembuatan situs web. Pengetahuan tentang bahasa ini adalah mutlak harus jika Anda berpikir untuk mengejar karir dalam desain atau pengembangan online.
Namun demikian, bahkan di bidang lain, seperti pemasaran digital, pemahaman dasar tentang Hypertext Markup Language pun dapat berguna.
Bahasa markup seperti HTML digunakan untuk menjelaskan bagaimana pekerjaan Anda disatukan. Hypertext Markup Language terdiri dari bagian-bagian berbeda yang disebut “elemen”. Anda dapat menggunakan elemen ini untuk “membungkus” berbagai bagian konten agar terlihat atau berfungsi dengan cara tertentu.
Dengan tag yang mengelilinginya, Anda dapat membuat teks miring, mengubah ukuran font, mengubah kata atau gambar menjadi tautan ke halaman lain, dan melakukan banyak hal lain untuk memformatnya.
HTML dianggap sebagai salah satu dari tiga alat paling penting untuk membangun situs web.
Hypertext Markup Language memberi tahu Anda bagaimana sebuah situs web disatukan, termasuk bagaimana teks, gambar, dan media lain akan ditampilkan di halaman.
Cascading style sheet, atau CSS, menentukan tampilan elemen ini, termasuk warna, tata letak, dan formatnya.
JavaScript membuatnya agar elemen-elemen ini merespons dengan cara tertentu terhadap apa yang dilakukan pengguna.
Sejarah HTML
Seperti yang sudah dikatakan, HTML adalah jenis bahasa pemrograman yang digunakan untuk membuat website. Nama lengkapnya adalah “Hypertext Markup Language”, tetapi orang biasanya menyebutnya “HTML”. Jenis bahasa pemrograman ini adalah bahasa markup yang memberi tahu browser internet cara menampilkan dokumen.
Tim Berners-Lee adalah seorang ilmuwan yang bekerja sebagai kontraktor di CERN. Pada akhir 1980-an, dia mendapatkan ide untuk sistem yang akan digunakan peneliti CERN.
Dalam sebuah dokumen yang ditulisnya pada tahun 1989, ia menyarankan sistem hypertext berbasis internet.
Alhasil, Hypertext Markup Language dibuat oleh Tim Berners-Lee, yang terkenal akan hal ini. Ide Tim untuk sebuah dokumen yang disebut “Tag HTML” pada akhir tahun 1991 adalah pertama kalinya HTML dijelaskan kepada publik.
Akibatnya, HTML5 adalah versi terbaru dari HTML, dan kita akan mempelajarinya lebih lanjut di bagian berikutnya.
Jenis-Jenis HTML
Sejak Hypertext Markup Language pertama kali dibuat, banyak versi yang berbeda telah dipasarkan. Berikut ini memberikan ikhtisar singkat dari masing-masing versi ini:
HTML 1.0
Versi pertama HTML keluar pada tahun 1991. Itu disebut versi “barebones” dari HTML. Versi pertama Hypertext Markup Language juga HTML 1.0.
HTML 2.0
Versi ini keluar pada tahun 1995. Setelah pertama kali digunakan menjadi versi bahasa standar untuk pembuatan website. HTML 2.0 dapat menambahkan fitur seperti pengunggahan file berbasis formulir dan bagian formulir seperti kotak teks, tombol pilihan, dan sebagainya.
HTML 3.2
Versi HTML 3.2 dirilis oleh W3C pada awal tahun 1997. Versi ini menambahkan lebih banyak opsi untuk elemen formulir dan memungkinkan untuk membuat tabel.
Versi ini juga memiliki kemampuan untuk membuat tabel. Itu juga dapat meng-host situs web dengan rumus matematika yang rumit di dalamnya.
Itu tidak dianggap sebagai standar resmi untuk browser apa pun hingga Januari 1997. Bahkan sekarang, dukungan untuk itu dapat ditemukan di sejumlah besar browser.
HTML 4.01
HTML 4.01 keluar pada bulan Desember 1999 dan merupakan versi Hypertext Markup Language yang cukup stabil. HTML 4.01 juga digunakan untuk membuat World Wide Web.
Versi ini adalah standar resmi saat ini, dan memiliki dukungan yang lebih baik untuk stylesheet ( CSS ) dan skrip yang lebih baik untuk berbagai fitur multimedia.
HTML5
Ini adalah nama untuk versi terbaru dari HyperText Markup Language. Itu juga disebut HTML5 . Pada Januari 2008, draf pertama edisi ini diperlihatkan kepada publik.
World Wide Web Consortium (W3C) dan Web Hypertext Application Technology Working Group (WHATWG) keduanya merupakan kelompok penting yang bekerja pada versi HTML 5, yang masih terus diperbaiki.
Contoh Coding HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My first heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Penjelasan

- <!DOCTYPE> : Ini adalah perintah yang memberi tahu browser versi HTML apa yang sedang digunakan atau jenis dokumen apa yang ditampilkan.
- <html> : Tag ini memberi tahu browser bahwa file yang dilihat adalah file Hypertext Markup Language. Teks yang ada di antara tag html menjelaskan dokumen web. Kecuali tag <!DOCTYPE>, tag ini menampung semua elemen HTML lainnya.
- <head> : Ini harus menjadi elemen pertama di dalam elemen Hypertext Markup Language, dan harus menyimpan metadata. Nama lengkap elemen head adalah “head” (informasi tentang dokumen). Sebelum body tag dapat dibuka, harus ditutup terlebih dahulu.
- <title> : Judul halaman Hypertext Markup Language, yang ditampilkan di bagian atas jendela penampil, adalah tujuan dari tag title>, dan melakukan persis seperti namanya. Itu harus dimasukkan ke dalam tag kepala, dan segera setelah itu ada, itu harus ditutup.
- <body> : Teks di dalam elemen body digunakan untuk menjelaskan kepada pengguna akhir apa yang ada di badan utama halaman. Tag ini adalah tempat konten teks utama dokumen Hypertext Markup Language dapat ditemukan.
- <h1> : Teks di dalam elemen h1 digunakan untuk mendeskripsikan judul tingkat pertama halaman web.
- <p> : Pada halaman web, teks di dalam elemen p digunakan untuk mendeskripsikan paragraf.
7 Perbedaan Utama Antara HTML Dan HTML5
Perbedaan terbesar antara HTML dan HTML5 adalah HTML5 sekarang memungkinkan Anda menggunakan jenis kontrol formulir baru.
HTML5 juga menambahkan sejumlah tag semantik, seperti “artikel”, “header”, dan “footer”, yang mendeskripsikan konten secara lebih mendetail.
1. Browser
HTML bekerja dengan baik di browser lama, sedangkan HTML5 bekerja dengan baik di browser baru dan juga mendukung browser lama. Ini adalah satu lagi perbedaan antara HTML dan HTML5.
2. Lebih Detail
Selain itu, Hypertext Markup Language adalah bahasa dengan detail yang lebih sedikit daripada HTML5, yang merupakan bahasa dengan detail lebih banyak.
3. Grafik Vektor
Perbedaan lain antara HTML dan HTML5 adalah HTML5 dapat menangani grafik vektor, tetapi HTML tidak bisa. Hypertext Markup Language dapat membuat grafik vektor berfungsi dengan bantuan perangkat lunak atau plugin lain.
Di sisi lain, grafik vektor adalah bagian penting dari HTML5.
4. Multimedia
Sulit untuk menambahkan multimedia ke HTML dan sulit untuk melacaknya setelah ada. HTML5 memudahkan penambahan dan pengelolaan konten multimedia (seperti audio dan video, di antara format lainnya).
Karena itu, perbedaan besar antara HTML dan HTML5 adalah penggunaan elemen multimedia.
5. Bantuan Dengan Penyimpanan di Luar Situs
Selain itu, Hypertext Markup Language dan HTML5 tidak sama karena HTML tidak mendukung penyimpanan luring. Ini adalah perbedaan lain antara keduanya.
HTML tidak memiliki dukungan yang sangat baik untuk penyimpanan luring, tidak seperti HTML5, yang memiliki dukungan penyimpanan luring yang bagus.
6. Bantuan Dengan Soket Web
Soket web saat ini tidak didukung oleh HTML. Di sisi lain, HTML5 mendukung soket web, yang memungkinkan komunikasi dua arah. Perbedaan antara HTML dan HTML5 juga bisa dilihat dengan cara ini.
7. Geolokasi
HTML tidak memiliki geolokasi, tetapi HTML5 memilikinya.
7 Fitur HTML
1. Mudah Dipelajari
Ini adalah bahasa yang mudah dipelajari dan dipahami. Tidak sulit untuk dipahami, dan mudah untuk beradaptasi dengan situasi baru.
2. Presentasi yang Efektif
Menggunakan bahasa ini untuk membuat presentasi yang baik tidak terlalu sulit karena Hypertext Markup Language hadir dengan banyak tag yang dapat digunakan untuk mengubah tampilannya.
3. Fleksibilitas
Karena ini adalah bahasa markup, ini memberi Anda cara yang fleksibel untuk membuat halaman web dengan teks dan gambar, yang dapat Anda lakukan bersama kontennya. Hal ini dapat dilakukan dengan menyatukan kedua hal tersebut.
4. Pengoptimalan Tautan
Itu memudahkan pemrogram untuk menambahkan tautan ke halaman web (menggunakan tag jangkar html), yang membuat pengguna ingin lebih sering melihat-lihat situs web.
5. Platform-Independen
Karena dapat ditampilkan di platform apa pun, termasuk Windows, Linux, dan Macintosh, ini dianggap independen dari platform apa pun.
6. Elemen Multimedia
Ini memudahkan pemrogram untuk menambahkan elemen multimedia ke halaman web, seperti gambar, video, dan suara. Semua hal ini membantu membuat situs web lebih interaktif dan menarik untuk dilihat.
7. Case-Insensitive
Karena Hypertext Markup Language adalah bahasa yang tidak mempedulikan kasus kata-katanya, kita dapat menggunakan komponen huruf kecil atau huruf besar dalam dokumen kita.
Bagaimana Cara Kerja HTML?
HTML seperti bahasa pemrograman lainnya yang terdiri dari serangkaian perintah dan blok teks yang kemudian diubah menjadi apa yang dilihat pengguna. Hal ini dilakukan agar web browser dapat memahami Hypertext Markup Language.
Jika Anda menggunakan komputer desktop atau laptop dan ingin melihat seperti apa kode Hypertext Markup Language di halaman ini, Anda dapat melakukannya dengan mengklik kanan di mana saja di halaman ini dan memilih “ View Page Source ” dari menu konteks.
Ini adalah cara yang tepat untuk mendapatkan kode Hypertext Markup Language suatu halaman (opsi dapat bervariasi tergantung pada browser Anda). Ketika Anda mengkliknya, Anda akan dibawa ke blok besar teks yang memiliki kode di dalamnya.
Seperti yang telah kita bicarakan, Hypertext Markup Language dapat memberi tahu browser di mana mendapatkan lebih banyak sumber daya dan apa yang harus dilakukan dengan konten di halaman menggunakan serangkaian tag.
Beberapa petunjuk ini dapat memberi tahu browser tempat mencari lebih banyak hal untuk dimuat. Meskipun ada lebih dari 100 tag HTML yang dapat digunakan, sebagian besar situs web hanya membutuhkan sedikit saja untuk berfungsi sebagaimana mestinya.
5 Editor HTML Terbaik
Untuk membangun situs web pertama kami, kami membutuhkan editor Hypertext Markup Language yang andal. Ada banyak pilihan di pasaran. Di bawah ini adalah daftar yang dipilih dengan cermat.
1. Notepad++

Pemrogram yang membuat kode dalam HTML dan bahasa lain sering memilih Notepad ++ . Ini adalah alat yang sangat kecil yang dapat Anda unduh dan gunakan untuk melakukan hal-hal yang perlu Anda lakukan untuk menulis kode bersih.
Orang yang suka bekerja dengan gambar akan menemukan bahwa pilihan ini luar biasa. Selain semua fitur dasarnya, Notepad++ memiliki antarmuka pengguna grafis (GUI) yang memungkinkan pengguna berkomunikasi dengan program menggunakan gambar untuk menunjukkan apa yang harus dilakukan.
2. Komodo Edit

Salah satu dari dua editor yang diterbitkan oleh label yang sama disebut Komodo Edit . Mereka menyediakan editor open-source langsung yang kompatibel dengan sejumlah besar add-on dan bahasa.
Seperti Notepad ++, gratis untuk diunduh dan merupakan editor yang luar biasa dengan caranya sendiri.
3. Adobe Dreamweaver CC

Berikutnya dalam daftar editor HTML terbaik kami adalah Adobe Dreamweaver CC . Editor Hypertext Markup Language ini adalah pilihan tepat untuk Anda pertimbangkan jika Anda seorang pembuat kode yang mencari program dengan banyak fitur pengkodean.
Adobe Dreamweaver CC dirancang untuk para profesional yang menginginkan alat yang memungkinkan mereka menyesuaikan dan menjadi kreatif sekaligus membuat pengkodean menjadi mudah dan efektif.
4. Sublime Text 3

Pengguna Windows, Mac OS X, dan Linux dapat menggunakan Sublime Text 3 karena dapat digunakan di ketiga platform dan gratis. Itu dapat diubah dalam banyak cara dan mudah digunakan, yang menjadikannya pilihan yang bagus untuk berbagai pengguna.
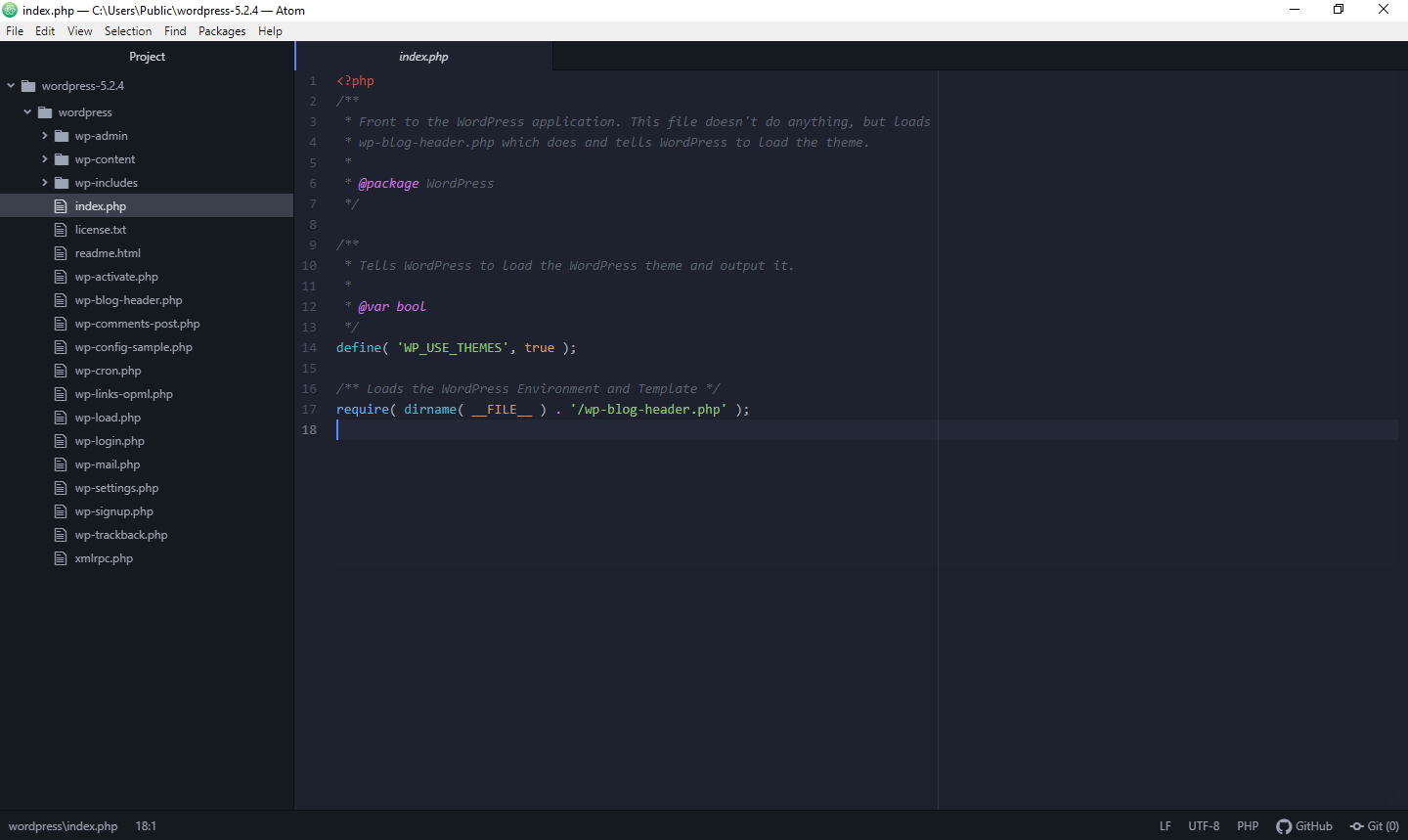
5. Atom

Atom adalah yang terakhir di daftar kami. Kebanyakan orang setuju bahwa Atom adalah salah satu editor HTML terbaik di pasaran.
Editor sumber terbuka ini memberi pemrogram akses ke alat berkualitas tinggi dengan biaya rendah, sehingga mereka bisa mendapatkan apa yang mereka butuhkan tanpa membebani keuangan mereka.
Atom adalah alat yang hebat untuk membuat situs web karena memiliki perpaduan yang hebat antara fitur sederhana dan lanjutan.
Atom menjadikannya pilihan yang bagus untuk orang yang belum pernah membuat situs web sebelumnya dan mereka yang telah melakukannya selama bertahun-tahun.
5 Praktik Terbaik Menggunakan HTML
1. Buatlah daftar semua halaman dengan URL yang jelas dan penuh dengan kata kunci
Jika Anda menggunakan HTML, Anda dapat mengubah URL halaman Anda secara manual. Gunakan ini untuk keuntungan Anda dengan membuat situs web yang mudah dipahami tidak hanya untuk orang tetapi juga untuk mesin pencari. Pastikan kata “celana renang” ada di URL laman tentang celana renang, misalnya.
Ini mungkin tampak seperti no-brainer, tetapi ada banyak URL di luar sana yang menggunakan huruf, kata, dan hal lain yang tidak berarti apa-apa dan merusak SEO organik suatu halaman.
2. Gunakan tag judul yang berarti sesuatu
Dengan menggunakan tag title>, Anda dapat memberi arti lebih pada halaman web dan membuatnya lebih mudah ditemukan oleh mesin pencari.
Misalnya, teks di dalam elemen title> ditampilkan di halaman yang menunjukkan hasil pencarian Google, serta di bilah dan tab browser web pengguna.
3. Tulis konten unik yang penuh dengan kata kunci
Dengan menggunakan kata kunci dan frasa kunci dalam teks isi secara alami, Anda tidak hanya mengirimkan sinyal yang bagus ke mesin telusur, tetapi juga memberi tahu pembaca bahwa mereka berada di tempat yang tepat.
Sebagai aturan umum, kata kunci harus digunakan beberapa kali di seluruh konten, terkadang membuat 1% hingga 2% dari teks pada halaman.
Untuk membuat optimisasi mesin pencari lebih baik, kata kunci harus digunakan. Ini berarti bahwa antara satu dan dua dari 100 kata pada halaman harus menjadi kata kunci.
4. Tulis kode yang konsisten
Basis kode yang ditulis dengan rapi dan diindentasi dengan benar menunjukkan bahwa Anda adalah seorang profesional dan peduli dengan orang lain yang mungkin perlu mengerjakan kode Anda di masa mendatang.
Sebaiknya mulailah pekerjaan Anda dengan tanda yang jelas dan menjorok dengan benar agar lebih mudah dibaca.
5. Tautkan ke halaman eksternal dan internal
Anda dapat menunjukkan kepada Google bahwa laman tertentu ditautkan ke bagian lain situs Anda dengan menautkan ke laman lain di situs Anda yang memiliki subjek yang sama. Ini juga memberi pembaca pilihan untuk mengklik ke bagian menarik lainnya dari situs web Anda, yang dapat membuat pengalaman membaca mereka jauh lebih baik.
Dengan menggunakan strategi pengoptimalan mesin telusur (SEO) ini, yang menunjukkan kepada mesin telusur dan pembaca bahwa Anda mengetahui informasi lain yang mungkin dicari orang di web, Anda dapat meningkatkan jumlah orang yang mengunjungi halaman lain di situs web Anda.
Jika Anda meletakkan tautan eksternal di konten Anda, pembaca dan mesin telusur Anda akan mengetahui bahwa informasi yang Anda berikan berasal dari sumber yang kredibel, otoritatif, dan tepercaya.
Meskipun Anda dapat memberikan ekuitas tautan kepada mereka dari situs Anda, menautkan ke sumber eksternal yang domainnya diakhiri dengan .gov atau.edu adalah cara yang bagus untuk menunjukkan bahwa Anda hanya mempercayai organisasi yang paling dapat dipercaya, yang akan membuat pembaca lebih cenderung mempercayai Anda.
Bahkan jika Anda memberikan ekuitas tautan kepada mereka dari situs Anda, menautkan ke sumber luar yang domainnya diakhiri dengan .gov atau .edu adalah cara yang bagus untuk menunjukkan bahwa mereka dapat dipercaya.
Kesimpulan
Tanpa hypertext markup language, world wide web tidak akan seperti sekarang ini. HTML adalah bahasa yang digunakan untuk membuat struktur yang membentuk World Wide Web.
Struktur ini mencakup tata letak halaman, paragraf, tautan, tag, dan atribut. Setiap kali kita menjelajah internet, Hypertext Markup Language hampir pasti ada, terlepas dari apakah kita menyadari keberadaannya atau tidak.
